Some designers might use templates to get their work done, but that’s not the only option. There are some great tools out there that can help you create wireframes or prototypes of your website and apps without having to spend time creating them yourself.
You might be wondering if there is one tool that’s best for you and what you should use – this article breaks down the different types of software, how they’re used, and which would be best for you, so check it out!
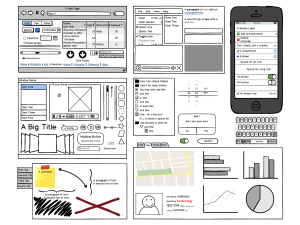
Wireframe software is a tool that allows you to design presentation decks and websites well in advance of the final product. This tool enables designers to more efficiently create content for their audience and provides a better user experience.
What is Wireframe Software?
Table of Contents
Wireframe software is a type of software that helps in the development of websites and apps.
It allows the user to easily create rough drafts of websites and apps without having to create a whole design.
The software is especially useful for those who are new at designing websites or apps as it allows them to draw out their ideas with minimal effort.
Types of wireframe software
There are many different types of wireframe software. Some, such as Balsamiq, use physical modeling.
This means that you can actually draw and build parts of your website or project on the computer.
Other products like InVision allow you to easily mock up an app before it has been developed.
Benefits of using wireframe software
Wireframe software is a useful way to get an idea of what your website will feel like before it’s created.
The best wireframe software offers drag and drops features so that you can easily make changes and customize the site while in progress, as well as other helpful tools such as the ability to export your website into a fully functional HTML version.
The most important aspect of using a wireframe tool is that it can help you see what your site will look like before you spend hours making errors on your computer.
Why do you need a wireframing tool?
Wireframing is an important part of web design. The goal of wireframing is to create a layout of the page with limited traffic and minimal content so that designers can see where they need to optimize the flow, architecture, and information architecture.
A wireframe tool provides a mock-up of your website’s layout at different stages in the design process, including before you start designing it on paper, during prototyping, and after you finish designing it on paper.
List of Best 6 Wireframe Software
1. Sketch Wireframe Tool

Sketch Wireframe Tool is a wireframing application that helps design, develop, and present wireframes fastest.
Sketch has features such as advanced UI editing, outlining, general wireframe styles, prototyping methods, and more.
Sketch Wireframe Tool saves you time and effort in creating wireframes for your project. With its diverse set of features, it allows for rapid design development among designers and developers.
After trying Sketch out myself I quickly realized the exact competitor we needed to go head-to-head with.
Being a software developer by trade I knew our product would work great with sketch’s user base-designers including myself looking for a quick way to create studio-quality prototypes within minutes will love Sketch!
2. Figma Wireframe Tool

The Figma Wireframe Tool is a software tool that allows you to quickly make a website wireframe in no time.
It is perfect for those that want to build websites, but don’t know how to use a design tool.
We believe that tools should be easy-to-use and targeted at beginners who have limited experience with design software.
That’s why we spent weeks designing every detail of our wireframe to ensure it would be simple and stress-free for everyone.
We now have 800+ happy users from all over the world including some of the top developers in the industry.
Figma’s idea started back in 2015 when I was studying at university.
The first prototype was made on an old laptop and was terrible! In 2016, I started rewriting the software from scratch and releasing it as “Figma” on Product Hunt before going into private beta with our friends.
3. Adobe XD Wireframe

Adobe XD Wireframe Tool is an easy-to-use interface for making wireframes. It is designed for creating and collaborating on designs in the early stages of project development.
Adobe XD Wireframe Tool sets up a connected workspace where designers can work together on documents, define the structure, and create mockups in order to test ideas before code is written.
The Adobe XD Wireframe Tool allows you to do more with a single tool without sacrificing power.
Adobe’s goal is to help people create better products that delight their customers through innovation in design, tools, processes, and inspiration.
We want you to build beautiful designs faster and easier than ever before with our newest product, the Adobe XD Wireframe Tool!
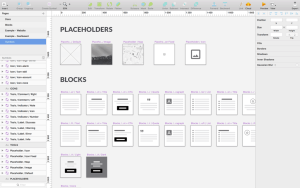
4. Lucidchart

Lucidchart Wireframe Tool helps to create wireframes for websites and apps.
Our team of designers and engineers has created an easy-to-use interface that helps teams design, test, refine and build the best possible product within the time and budget.
Lucidchart is one of the fastest-growing SaaS companies in North America. We are proud to be part of Canada’s burgeoning technology industry.
We started in 2010 with a vision to build a tool that would speed up the process of creating wireframes by offering unique vector-based drawing tools and collaboration features.
To support this vision, we assembled a world-class engineering team with decades of combined experience in software development, graphic design, social media marketing, and quantitative research.
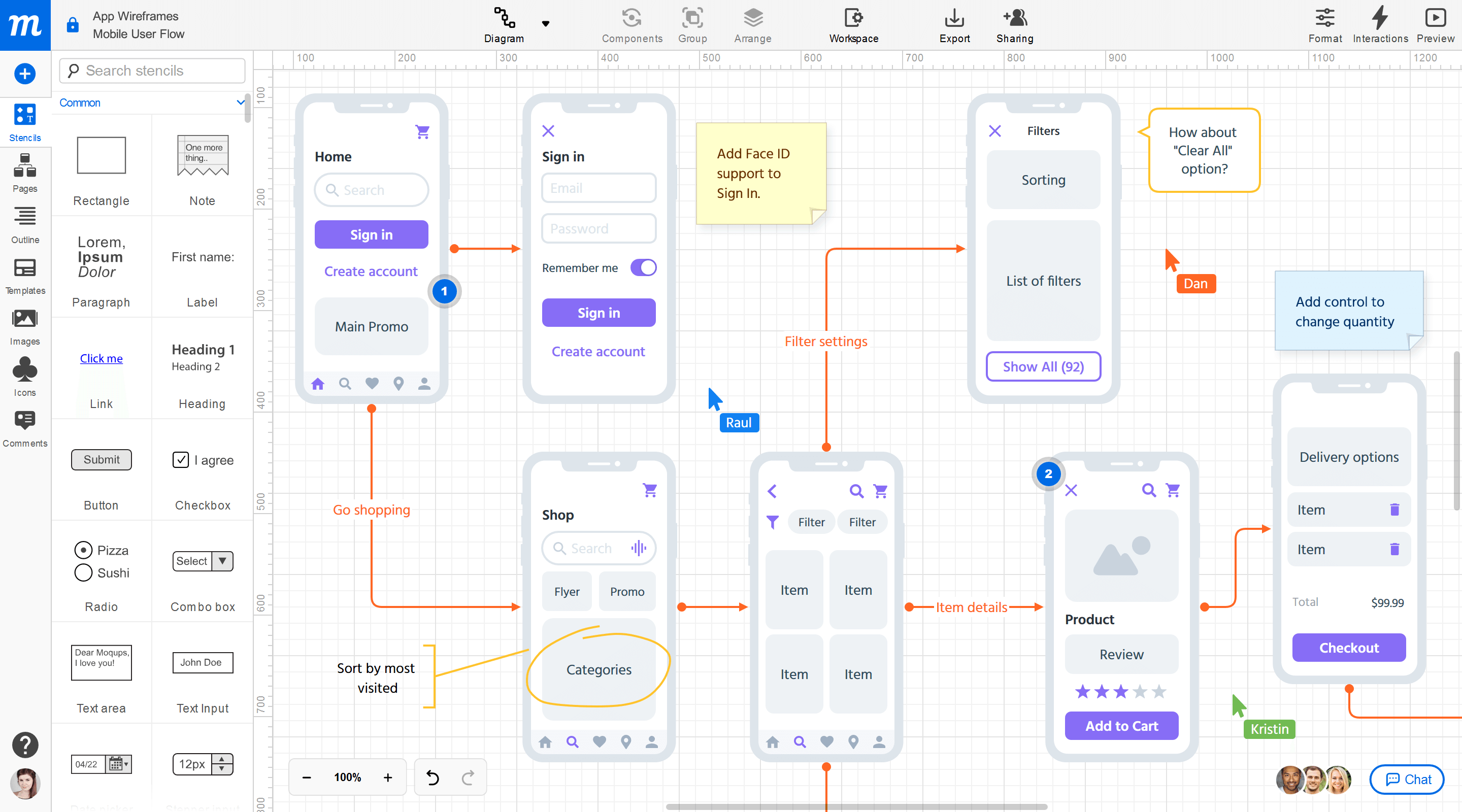
5. Balsamiq

Balsamiq Wireframe Tool is a wireframing tool that helps users create mockups of web and mobile interfaces.
Balsamiq offers both a cloud-based software as well as a downloadable desktop version made to be used on any platform, including Windows and macOS.
As the creator of one of the most successful wireframing tools in history, it became clear to us early on that our tool should be free software, open-source, and easy to use.
We have always been committed to helping developers improve their skills by providing the best resources around the world for building innovative apps and websites.
Our team is ever-evolving with experts at all levels of experience who love sharing their knowledge with others.
Whether you are a professional designer or individual learning how to build your own website, Balsamiq has been your best friend from day one.
6. InVision

InVision is the best way to design your wireframe quickly.
InVision enables stakeholders for agile teams and rapid marketing organizations to collaborate on a single prototype or website wireframe.
You can get started with InVision Freehand Wireframe Tool, which offers new features including a free one-month trial and limited-time discount.
In our belief that ‘quality takes time, we make it easier by providing beautiful templates & best-in-class UX design built within an intuitive interface.
It all started out of the frustrations of dealing with different software programs when designing mockups in a company that used to just use Microsoft Powerpoint.
If you are working with an agile team or want to streamline your marketing process, you’ve found your perfect partner in InVision!
View More Software:-
- Best Workflow Management Software
- Best Workforce Management Software 2022
- Best Worship Software On The Market
- Best Yard Management Software 2022
Conclusion
After reading this article, you should now be able to decide which wireframe tool is best for you. You can do a search online to find a comparison of different wireframes tools and their features.